Верстка для начинающих: «О себе»
В наше время сделать сайт может каждый, например, на конструкторе сайтов, не заморачиваясь с версткой и стилями. Но это слишком просто, да и пользоваться только тем, чем нам разрешили пользоваться – это не про нас. В цикле уроков «Верстка для начинающих» мы сделаем свой сайт с использованием современных методов верстки, дизайна и языков программирования.
Для начала сделаем страницу «О себе», как самый простой способ рассказать об авторе блога или о компании, если это сайт какой-либо организации. Возьмем, к примеру, второй случай.
Итак, во-первых, определимся, что мы хотим видеть на этой странице и о чем надо написать. Для организации важно указать название, область
деятельности и её описание, а также контактную информацию.
Во-вторых, нужно определиться с дизайном. Для простоты можем использовать Бутстрап. Что же это такое? Бутстрап – это open source фреймворк для HTML, CSS и JavaScript. Почему именно этот фреймворк? Все просто, он позволяет верстать сайты в несколько раз быстрее, чем это можно выполнить на «чистом» CSS и JavaScript. А в нашем мире время – это самый дорогой ресурс. Также его популярность связана с доступностью. Она заключается в том, что на нём даже начинающий разработчик может верстать достаточно качественные макеты, которые трудно было бы выполнить без глубоких знаний веб-технологий и достаточной практики.
Рассмотрим стандартный шаблон с Бутстрапом:
<!DOCTYPE html>
<html>
<!-- служебная часть -->
<head>
<!-- заголовок страницы -->
<title>Кванториум: о нас</title>
<!-- настраиваем служебную информацию для браузеров -->
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- загружаем Бутстрап -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<style type="text/css">
</style>
<!-- закрываем служебную часть страницы -->
</head>
<body>
<!-- тут будет наша страница -->
</body>
<!-- конец всей страницы -->
</html>
Каждый элемент следует помещать в контейнер <div>, чтобы потом легко можно было настроить адаптивность как нам нужно. Посмотрите внимательно на этот код: это основной «кирпичик», из которого строится архитектура страниц Бутстрапа.
<div class ="container">
<div class="row">
<div class="col-12">
<!-- содержимое контейнера -->
</div>
</div>
</div>
Сначала сверстаем заголовок всей страницы — для этого используем тег <h1>...</h1>. Если между двумя этими тегами поместить текст, браузер поймёт, что это заголовок, и сделает его побольше. Скажем контейнеру, что содержимое при любом размере пусть занимает всю ширину макета, и вставим в него наш текст:
<div class="container" >
<div class="row">
<div class="col-12">
<h1>Детский технопарк "Кванториум"</h1>
</div>
</div>
</div>
Добавим новый контейнер и поместим в него описание на два абзаца, за которые отвечает тег <p>... </p>. А также добавим нумерованный список с помощью тега <ol>
Далее пойдет крупный фрагмент кода, так что рассмотрим его на сайте CodePen. Там же мы можем сразу посмотреть, как наш код будет работать в браузере.
Теперь добавим на нашу страницу изображение. За это отвечает тег <img>. Фотографию поставим справа от текста так, чтобы экран как бы делился на 2 части: слева текст, справа фото. Заодно настроим так, чтобы на маленьких устройствах каждый из них растягивался на всю ширину экрана. Чтобы так сделать, нужно добавить блок с фото в тот же контейнер с абзацами и настроить колонки в каждом блоке:
<div class="col-12 col-sm-12 col-md-6 col-lg-6 col-xl-6">
<img src="logo.png">
</div>
По умолчанию браузер показывает картинки в полном размере, и это выглядит некрасиво. Добавим в стили ограничение по размеру для картинки, чтобы она не вылезала за границы блока, и заодно настроим параметры заголовка и текста:
<style type="text/css">
img{
max-width: 100%;
max-height: 100%;
}
h1{
font-size:50px;
margin-top: 30px;
margin-bottom: 20px;
}
p {
font-size: 18px;
}
ol {
font-size: 18px;
}
</style>

Добавим еще один раздел. Для подзаголовка будем использовать тег <h2>…</h2>.
<div class="container">
<div class="row">
<div class="col-12">
<h2>Направления обучения:</h2>
</div>
</div>
</div>
Чтобы подзаголовок не слипался с остальным содержимым, добавим в раздел со стилями отступы для заголовка h2 сверху и снизу:
h2{
margin-top: 40px;
margin-bottom: 20px;
}
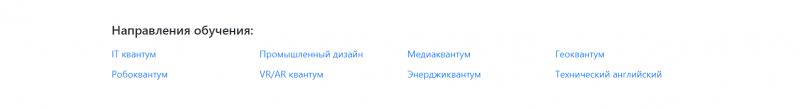
Теперь сделаем список направлений обучения так, чтобы на больших экранах он занимал 4 колонки, на средних — 2, а на телефонах занимал весь макет по ширине. Заодно сделаем список в виде ссылок, чтобы можно было по названию перейти к каждому направлению.
<div class="container">
<div class="row">
<div class="col-12 col-sm-12 col-md-6 col-lg-3 col-xl-3" >
<p><a href="http://kvantorium39.ru/kvantums/2-it-kvantum.html">IT квантум</a></p>
<p><a href="http://kvantorium39.ru/kvantums/1-robokvantum.html">Робоквантум</a></p>
</div>
<div class="col-12 col-sm-12 col-md-6 col-lg-3 col-xl-3">
<p><a href="http://kvantorium39.ru/kvantums/5-promyshlennyi-dizain.html">Промышленный дизайн</a></p>
<p><a href="http://kvantorium39.ru/kvantums/4-vrar-kvantum.html">VR/AR квантум</a></p>
</div>
<div class="col-12 col-sm-12 col-md-6 col-lg-3 col-xl-3">
<p><a href="http://kvantorium39.ru/kvantums/12-mediakvantum.html">Медиаквантум</a></p>
<p><a href="http://kvantorium39.ru/kvantums/3-enerdzhikvantum.html">Энерджиквантум</a></p>
</div>
<div class="col-12 col-sm-12 col-md-6 col-lg-3 col-xl-3">
<p><a href="http://kvantorium39.ru/kvantums/4-geokvantum.html">Геоквантум</a></p>
<p><a href="http://kvantorium39.ru/kvantums/13-tehnicheskii-angliiskii.html">Технический английский</a></p>
</div>
</div>
</div>
И как это выглядит в браузере:

Осталось добавить контактную информацию — тоже в своём контейнере. Смотрите: мы положили тег со ссылкой внутри тега абзаца — так можно.
<div class="container" >
<div class="row">
<div class="col-12">
<h2>Контакты для связи</h2>
</div>
</div>
</div>
<div class="container" >
<div class="row">
<div class="col-12">
<p>Телефон: +7 (4012) 31-33-03</p>
<p>Почта: <a href="mailto: klgdkvantorium@gmail.com">klgdkvantorium@gmail.com</a></p>
<p>Мы находимся по адресу: ул. Гайдара, 6, Калининград, Калининградская обл., 236029.</p>
</div>
</div>
</div>

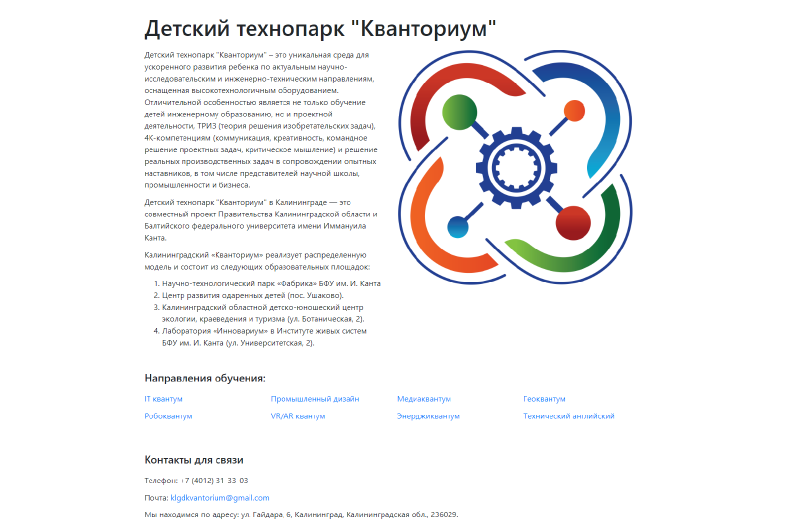
В итоге, вот как выглядит наша страница «О себе»

Исходный код доступен по ссылке.